| 最終更新日:
02/12/2017
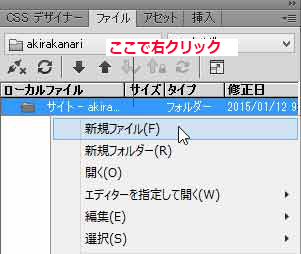
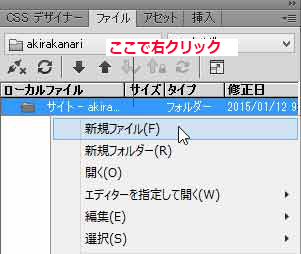
[サイトの設定]が完了したら、さっそく新規ファイルを作ってみましょう。新しいファイルを手軽に作りたいときは、[ファイル]パネルのフォルダー上で右クリックするのが便利です。メニューがポップアップ表示されるので、[新規ファイル]を選択します。
手順1:[ファイル]パネルのフォルダー上で右クリックする
手順2:[新規ファイル]を選択する

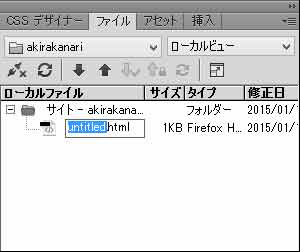
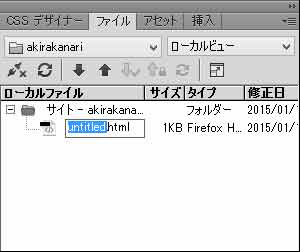
手順3:ファイル名を入力する
自動的にHTMLファイルが作成されます。「untitled.html」という仮の名前が割り振られて「untitled」が反転表示になるので、名前を変更します。名前を入力し、[Enter]キーを押して確定しましょう。
ここでは「index」と入力して確定しています。


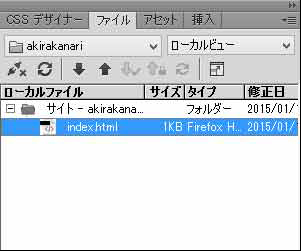
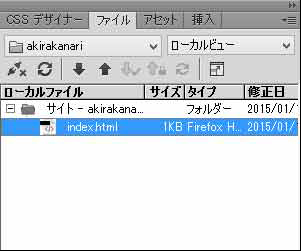
手順4:ファイルを開く
ファイルを開くには、[ファイル]パネルの[index.html]アイコンをダブルクリックするだけです。真っ白い画面が表示されましたね。
(「違う画面が出た!」という場合は、[デザイン]ボタンをクリックしましょう。「デザイン]ボタンがない!」という場合は、[ライブ]右横の▼をクリックして[デザイン]を選択します)
![[デザイン]をクリック](images/yokomote_dw0007.jpg)
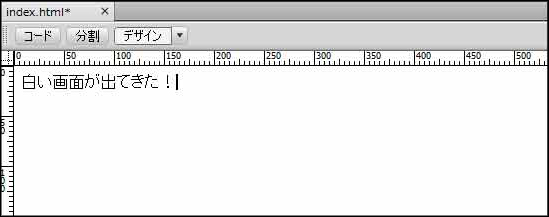
手順5:文字を入力する
白い画面に文字を入力してみます。何を入力してもよいです。ここでは、「白い画面が出てきた!」と入力してみます。入力は、エディタやワープロソフトと同じ感覚でどうぞ。
ちょっと補足ですが、文字を入力すると、「index.html」の最後に「*」が表示されます。これは、「保存されていない編集箇所がありますよ」という意味です。ファイルを上書き保存すると「*」マークも消えます。

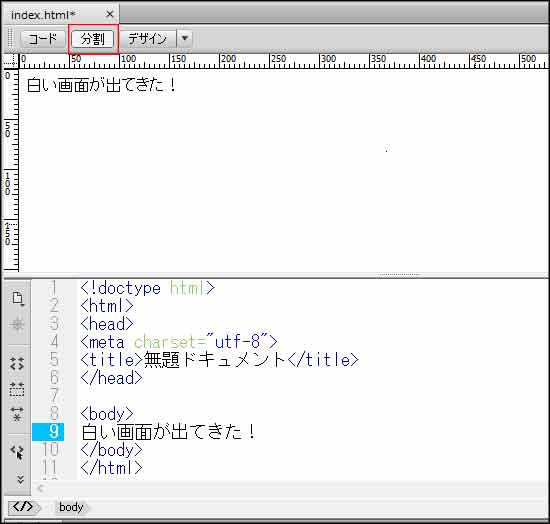
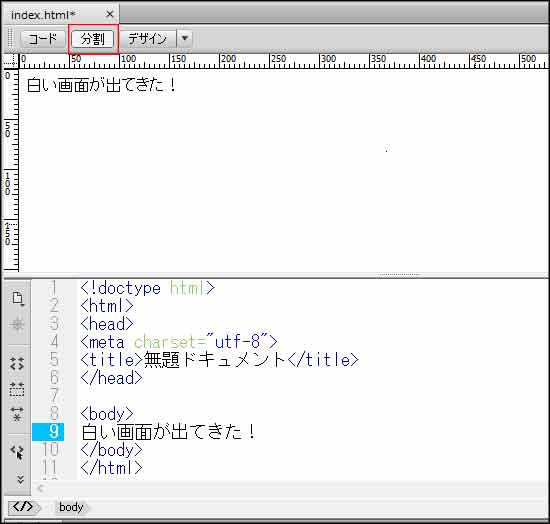
手順6:[分割]をクリックする
さて、ここで、[分割]というボタンをクリックしてみてください。
なにやら出てきましたね。そうなのです、「Dreamweaverの白い画面は、白くない」のです。Dreamweaverで文字を入力すると、背後ではこのようにプログラムが記述されます。このプログラムを「コード」と呼んでいます。HTMLファイルを形作っている正体です。このコードの意味を理解すると、Dreamweaverの使いこなしも簡単になります。
今はとりあえず、「Dreamweaverで文字を入力すると、背後ではコードが記述される」ということだけを覚えておいてください。

なお、[分割]をクリックしたときに、画面が左右に分かれたり、コードが上に表示されたり、違う場合もあるかもしれません。上下や左右、コードが上か下かなどはすべて[表示]メニューで変更できます。
●もっと詳しい解説はこちら

Dreamweaver CC 2014スーパーリファレンス
(ソーテック社/ISBN978-4-8007-1073-4 )



![[デザイン]をクリック](images/yokomote_dw0007.jpg)